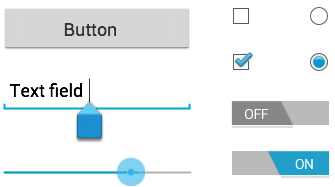
کنترل هاي ورودي؛ مؤلفه هاي تعاملي در رابط کابري اپليکيشن هاي شما هستند. اندرويد تنوع گسترده اي از کنترل ها را فراهم مي کند که شما مي توانيد در UI خودتان استفاده کنيد. اين کنترل ها، شامل دکمه ها، فيلدهاي متني، seekbarها، چک باکس ها، دکمه هاي زوم، دکمه هاي تغيير وضعيت و امثالهم هستند.

يکView در واقع يک شيء است که موردي را مديريت مي کند که کاربر مي تواند با آن در تعامل باشد و يک ViewGroup يک شيء است که Viewهاي ديگر را نگه مي دارد تا صفحه بندي رابط کاربري راتعيين کند.
شما صفحه بندي خودتان را در يک فايل XML تعريف مي کنيد که يک ساختار قابل خواندن براي انسان را مشابه با HTML براي صفحه بندي فراهم مي کند. براي مثال؛ يک صفحه بندي عمودي ساده با يک متن و يک دکمه مشابه زير است:
<?xml version=”1.0″ encoding=”utf-8″?>
<LinearLayout xmlns:android=”http://schemas.android.com/apk/res/android”
android:layout_width=”fill_parent”
android:layout_height=”fill_parent”
android:orientation=”vertical” >
<TextView android:id=”@+id/text”
android:layout_width=”wrap_content”
android:layout_height=”wrap_content”
android:text=”I am a TextView” />
<Button android:id=”@+id/button”
android:layout_width=”wrap_content”
android:layout_height=”wrap_content”
android:text=”I am a Button” />
</LinearLayout>
تعدادي کنترل هاي UI وجود دارد که توسط اندرويد ارائه شده است و به شما اجازه مي دهد رابط کاربري گرافيکي را براي اپليکيشن خود بسازيد:
| رديف | کنترل هاي UI و توضيح آنها |
| 1 | نمايش متني (تکست ويو) اين کنترل براي نمايش دادن يک متن براي کاربر به کار مي رود. |
| 2 | ويرايش متن (اديت تکست) اديت تکست يک کلاس فرعي از پيش تعريف شده از تکست ويو است که قابليت هاي ويرايش بسيار قدرتمندي دارد. |
| 3 | AutoCompleteTextView اين کنترل؛ يک view است که مشابه با اديت تکست مي باشد، به استثناي آن که هنگام تايپ کردن کاربر؛ يک ليست از پيشنهادات تکميل سازي را به صورت خودکار نمايش مي دهد. |
| 4 | دکمه ها يک دکمه که کاربر مي تواند آن را لمس نموده يا روي آن کليک کند تا اقدامي انجام شود. |
| 5 | ImageButton (دکمه تصويري) يک دکمه تصويري؛ يک صفحه بندي مطلق است که شما را قادر مي سازد موقعيت دقيق فرزند آن را مشخص کنيد. اين کنترل، يک دکمه را با يک تصوير (به جاي متن) نشان مي دهد که کاربر مي تواند آن را لمس کرده يا روي آن کليک کند. |
| 6 | چک باکس يک سوئيچ خاموش/روشن است که کاربر مي تواند وضعيت آن را تغيير بدهد. شما بايد زماني از چک باکس استفاده کنيد که مي خواهيد گروهي از گزينه هاي قابل انتقال را در اختيار کاربران قرار دهيد که دو به دو ناسازگارند. |
| 7 | دکمه تغيير وضعيت ToggleButton يک دکمه خاموش/روشن است که يک چراغ، روشن و خاموش شدن آن را نشان مي دهد. |
| 8 | دکمه راديويي – RadioButton دکمه راديويي دو وضعيت دارد: يا تيک خورده است يا خير. |
| 9 | گروه راديويي RadioGroup راديوگروپ براي گروه بندي چندين دکمه راديويي به کار مي رود. |
| 10 | نوار پيشرفت نوار پيشرفت نوار پيشرفت روي صفحه؛ نمايشي ايجاد مي کند که نشان دهنده ي روند انجام وظيفه هاي در حال اجرا است؛ مثلا زماني که شما يک وظيفه را اجرا مي کنيد؛ روند انجام آن را نشان مي دهد. |
| 11 | اسپينر يک ليست باز شونده از پايين که به کاربران اجازه مي دهد يک مقدار را از يک مجموعه به دست آورد. |
| 12 | تايم پيکر (TimePicker) اين View کاربران را قادر مي سازد تا يک زماني از روز را يا در فرمت 24 ساعته يا در فرمت 12 ساعته ي قبل/بعد از ظهر انتخاب کنند. |
| 13 | ديت پيکر (DatePicker) اين View کاربران را قادر مي سازد تا تاريخ مشخصي را انتخاب کنند. |
درباره این سایت